Tutorial : Kesan Khas Teks, Reflection
Level : Mudah
Jangka Masa : 5 Minit
Perisian : Adobe Photoshop CS3
Penulisan Oleh : Mr Pixie
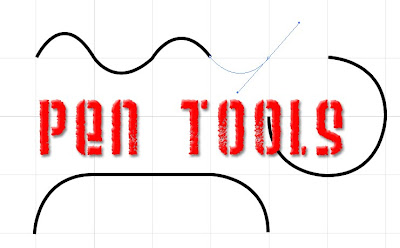
1) Hasilkan sebarang perkataan dan kesan khas sebagai contoh saya hasilkan
seperti gambar rajah di bawah ini.
Jangka Masa : 5 Minit
Perisian : Adobe Photoshop CS3
Penulisan Oleh : Mr Pixie
1) Hasilkan sebarang perkataan dan kesan khas sebagai contoh saya hasilkan
seperti gambar rajah di bawah ini.

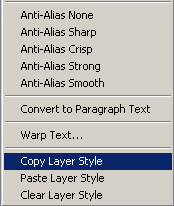
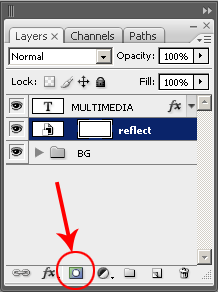
2) Right Click pada layer teks Multimedia > Duplicate Layer
3) Rename Layer tersebut kepada "reflect"
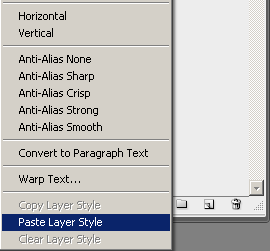
4) Right Click layer reflect > Smart Object
5) Edit > Transform > Flip Vertical (Hasilnya adalah seperti gambar rajah di bawah
3) Rename Layer tersebut kepada "reflect"
4) Right Click layer reflect > Smart Object
5) Edit > Transform > Flip Vertical (Hasilnya adalah seperti gambar rajah di bawah

6) Klik pada ikon Add vector mask

7) Gunakan Gradient tool, kemudian tarik dari atas ke bawah penunjuk tetikus di atas layer mask. (Seperti gambar rajah di bawah)

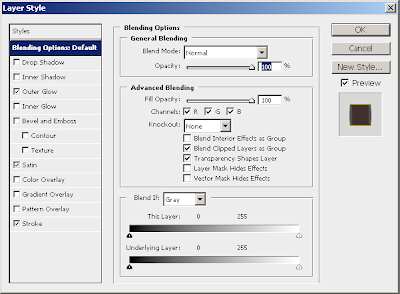
8) Bagi mendapatkan hasil terbaik, ubah nilai opacity pada layer reflect, agar kesan yang diperolehi bertambah realistik, Selamat Mencuba.